搭建Hexo个人博客的教程网上一搜一大堆,但是大家在搭建的时候仍会遇到各种各样的问题,这里我将搭建博客的过程以及遇到的一些问题总结了一下,供大家参考。大家如果在搭建的过程中遇到了其他问题,也可以在下方留言,我看到了会第一时间进行回复。
Hexo本地初始化
配置环境
依次下载安装:
1.Node.js
2.Git
验证是否安装成功:
打开cmd,输入如下命令,显示相应的版本信息,则安装成功。
|
|
本地安装Hexo
安装好Node和Git后,就准备安装Hexo了。
首先创建一个用户存放Hexo的文件夹,如blog。进入blog文件夹,右击打开gitbash.
执行如下命令安装Hexo:
|
|
然后初始化Hexo:
|
|
生成静态页面:
|
|
最后本地启动Hexo:
|
|
现在浏览器输入:http://localhost:4000就可以查看本地Hexo博客了,如果搭建成功,则会显示hexo博客页面。
配置SSH
我们如何让本地Git项目与远程的服务器仓库建立联系呢?用SSH keys。
检查SSH keys的设置
首先我们需要检查你电脑上现有的ssh key:
|
|
如果提示:No such file or directory 说明你是第一次使用git。
生成新的SSH Key:
|
|
注意1: 此处的邮箱地址,你可以输入自己的邮箱地址;注意2: 此处的「-C」的是大写的「C」
然后系统会要你输入密码:
|
|
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
注意:输入密码的时候没有*字样的,你直接输入就可以了。
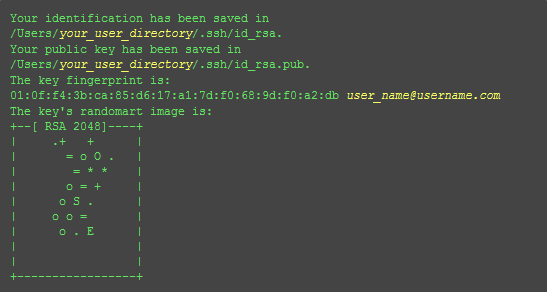
最后看到这样的界面,就成功设置ssh key了:
服务器环境搭建
这里以Ubuntu环境为例(centos用户同理,只是使用的安装命令可能有所不同)
安装依赖
首先,在 VPS 上安装 Git 和 nginx。
|
|
配置用户
然后新增一个名为 git 的用户,过程中需要设置登录密码,先输入两次密码(也可以直接回车,不设置密码),然后按几次回车就可。
|
|
给用户 git 赋予无需密码操作的权限(否则到后面 Hexo 部署的时候会提示无权限)
|
|
在图示位置添加git ALL=(ALL:ALL) ALL,然后保存。(vim 操作小贴士:打开文件之后要按i进入编辑模式,编辑完以后按Esc,再输入:wq回车才能保存;如果想不保存直接退出请输入:q!。)
然后更改读写权限。
|
|
连接 ssh
接下来要把本地的 ssh 公钥上传到 VPS,实现本地无需密码登录VPS ,方便以后实现博客的自动部署。执行:
|
|
现在要打开本地的 Git Bash,输入vi ~/.ssh/id_rsa.pub,把公钥里面的内容复制下来粘贴到上面打开的文件里。
然后建立放部署的网页的 Git 库。
|
|
测试一下,如果在 Git Bash 中输入 ssh git@VPS的IP地址 能够远程登录的话,则表示设置成功了。
如果不成功,并且你的 VPS 的 ssh 端口不是 22 的话,请在Git Bash执行vi ~/.ssh/config,输入以下内容并保存:(成功就跳过这一步)
|
|
使用git自动化部署发布博客
用户授权
接下来要给用户 git 授予操作 nginx 放网页的地方的权限:
|
|
配置钩子
现在就要向 Git Hooks 操作,配置好钩子:
|
|
输入内容并保存:(里面的路径看着换成自己的路径,没有/temp/hexo目录的话需要新建一个目录。原理就是当先删除原有仓库中的hexo.git,本地Hexo内容更新以后通过git上传到hexo.git目录后,将服务器上原有的Hexo博客删除掉,再把hexo.git里面的内容复制到www/hexo显示出来)
|
|
赋予可执行权限:
|
|
配置 nginx
然后是配置 nginx。执行sudo vi /etc/nginx/conf.d/hexo.conf,输入以下内容:
|
|
因为放中文进去会乱码所以就不在里面注释了。代码里面配置了默认的根目录,绑定了域名,并且自定义了 404 页面的路径。
最后就重启 nginx 服务器:
|
|
配置 Hexo
VPS 的环境就做好了,现在要对本地的 Hexo 做一些微小的工作:
修改_config.yml,找到 deploy 的地方,把原来的配置修改成这样:
|
|
现在,像往常一样,在本地执行 hexo deploy,见证奇迹吧。
出现该页面就说明配置成功。现在就可以在本地修改Hexo博客内容,当在本地预览好了以后就可以通过’hexo g && hexo d’同步到服务器并在服务器端显示出来。
通过域名显示
实现了将Hexo博客部署到VPS后,因为服务器的ip是一串数字,显然满足不了我们,因此在配置一个域名则是美美哒。域名可以选择在阿里云(原万网被阿里收购)上购买,购买以后进入阿里云控制的将域名解析到服务器ip地址则就可以通过域名进行访问了。